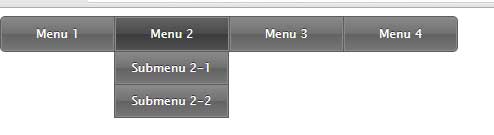
Crea un menu dinamico desplegable en HTML falcil y sencillo, con poco peso y sin romperte el coco. Podras jugar con la hoja de estilos para cambiar aspectos.
Este codigo va en la pagina, por un lado, el primer parrafo, el cargado de estilos, y por segundo parrafo el codigo que mostrará el menu.
<link rel=»stylesheet» href=»estilo.css» type=»text/css» />
<div id=’cssmenu’>
<ul>
<li><a href=’#’><span>Menu 1</span></a></li>
<li class=’has-sub ‘><a href=’#’><span>Menu 2</span></a>
<ul>
<li><a href=’#’><span>Submenu 2-1</span></a></li>
<li><a href=’#’><span>Submenu 2-2</span></a></li>
</ul>
</li>
<li><a href=’#’><span>Menu 3</span></a></li>
<li><a href=’#’><span>Menu 4</span></a></li>
</ul>
</div>
Archivos de este ejemplo Menu Desplegable